プログレッシブWebアプリ(PWA)によってブラウザなしで特定ブラウザサービスを使う。
ホントはブラウザと同じだから
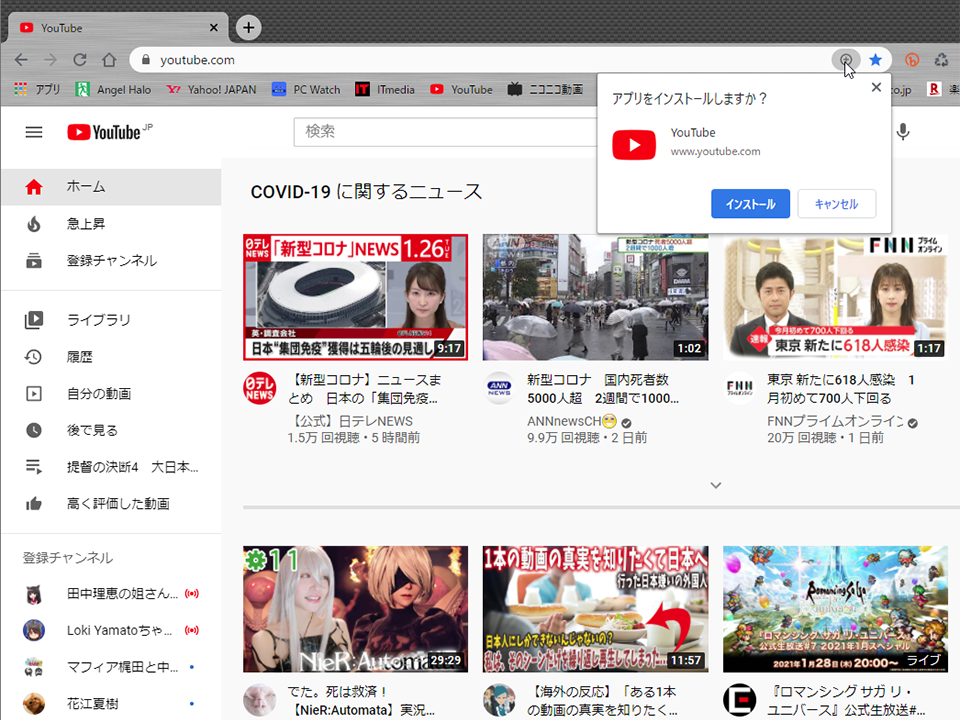
Google傘下のYouTubeが、プログレッシブWebアプリ(PWA)に対応した。
デスクトップ版Google ChromeやMicrosoft Edgeで、アドレスバーにインストール可能なマークが表示されていれば、そのボタンからインストールが可能になる。もしマークが表示されていないようなら、アドレスバーの「+ボタン」から“www.youtube.com”をPWAとしてインストールできる。
 このインストールによって、Webブラウザとは別のウィンドウで表示され、見た目としてローカルアプリケーションのように利用する事ができる。
このインストールによって、Webブラウザとは別のウィンドウで表示され、見た目としてローカルアプリケーションのように利用する事ができる。
このインストールの説明でも大凡わかると思うが、別にPWAは別アプリケーションになるわけではなく、単純にWebアプリを別の枠で表示しているにすぎない。
具体的に説明するとPWAはWebブラウザで利用しているWebアプリをPCやモバイル端末のOSに直接インストールできるようにする仕組みである。なのでブラウザとは別に独立したウィンドウで動作し、Windows10ではスタート画面やタスクバーのジャンプリストといったシェル機能との統合にも対応する。
PWAによってはオフラインモードやプッシュ通知をサポートするものもあり、ネイティブのデスクトップアプリのように使えるものもある。
今回のYouTube以外でいえばTwitterもPWAとして動作している。
繰り返すが、PWAはあくまでも中身はブラウザ上で動作するWebアプリと変わらない。見た目が変わっただけ、と言ってもいいぐらいのものだが、そこにシェル機能など別の機能と組み合わせる事ができるものである。
WebアプリのVideo設定
PWAの話が出たので、もう少しWebアプリの話を。
個人的な話なのだが、ブラウザで動画などを表示する際、動画再生のフィルタなどを指定したりするようにできないものか? と考える事がある。
というのは、最近では当たり前になっているが、動画処理をDirectXの処理としてGPUのハードウェアを利用して処理する事ができるのだが、それと同じようにAMDのFluid Motionをブラウザ動画の処理に利用出来ないか? と考える事があるのである。
Media Player Classicという動画プレーヤーソフトは、フィルタとしてFluid Motionを利用出来る機能がある。
これを提供してくれているのは、bluesky氏のサイトで公開されている「Bluesky Frame Rate Converter」というDirectShowフィルタなのだが、このフィルタを利用する事でFluid MotionというAMD製GPUを利用したフレーム補間を使った動画再生が可能だったりする。
Media Player Classic-BEという動画プレーヤーは、通常の動画ファイルだけでなく、URLを指定する事でそのURLにある動画を再生する事ができるため、Fluid Motionを利用したネット動画再生までできるハズ。…なぜ「ハズ」と記載したかというと、機能としては存在するが、動画サイトの仕様変更が良く行われる為、ストリーミング再生できると言い切れないからだ。なのでHPC-BEでのURL動画再生はオマケ機能と考えた方がよいだろう。
このMedia Player Classicのようなフィルタを指定する機能をPWAが持っていれば、Media Player Classicのような動画プレーヤーを使わずともFluid Motionが利用可能になるので、AMD製GPUを利用する者からすればかなり便利になるのだが…。
PWAが今後より発展し普及していく上では、そうした機能拡張は必須ではないかと思う。開発者の方は、そうした外部プラグインやフィルタの適用が可能になるような方法を考えて戴けると助かる。












最近のコメント